Das Model 2 Pattern ist ein Architektur-Muster, das vor allem in Webanwendungen Verwendung findet. Es wird häufig in der Java-Welt, insbesondere in Java-Servlets und JSPs (Java Server Pages), genutzt. Das Pattern stellt eine Trennung von Logik und Darstellung in einem Web-Framework sicher und fördert so die Wartbarkeit und Erweiterbarkeit von Software. In diesem Text wird das Model 2 Pattern detailliert beschrieben, und ein Beispiel in C++ wird gegeben, um das Muster verständlicher zu machen.
Funktionsweise des Model 2 Patterns
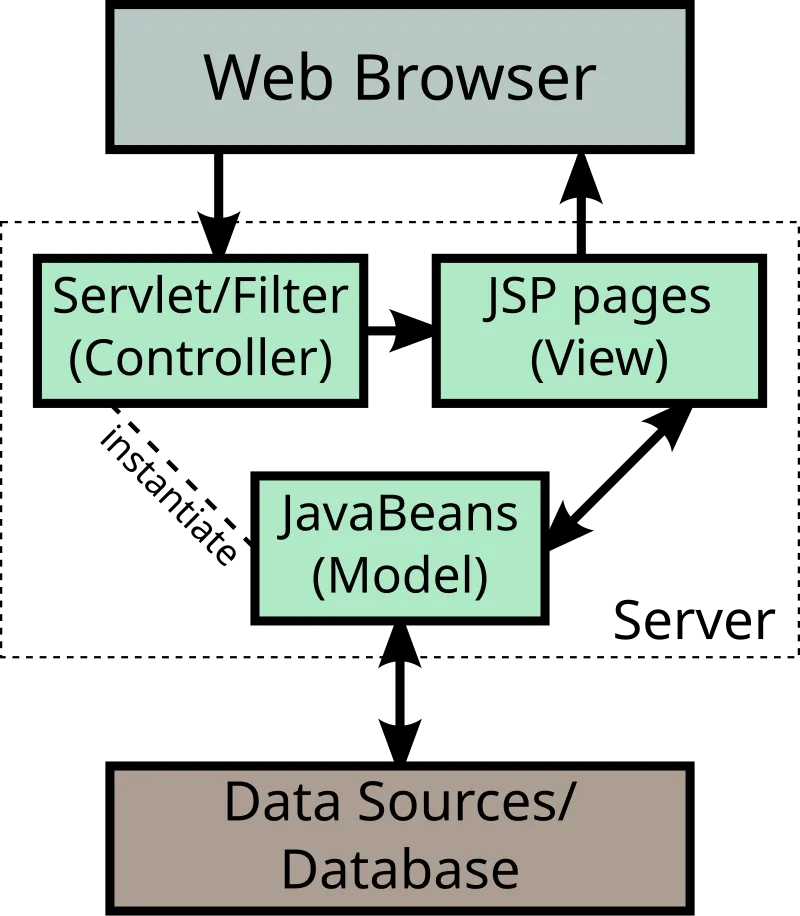
Das Model 2 Pattern basiert auf der Trennung der verschiedenen Verantwortlichkeiten in einer Anwendung. Es unterscheidet zwischen Model, View und Controller, wodurch die Anwendung in gut strukturierte Teile zerlegt wird.
- Model: Dies stellt die Daten und Geschäftslogik dar. Es verwaltet den Zustand der Anwendung und führt alle Berechnungen oder Operationen aus, die erforderlich sind. Das Model ist unabhängig von der Benutzeroberfläche.
- View: Die View zeigt dem Benutzer die Daten aus dem Model. Sie ist für die Darstellung verantwortlich und stellt sicher, dass die Benutzeroberfläche benutzerfreundlich und intuitiv ist.
- Controller: Der Controller fungiert als Vermittler zwischen der View und dem Model. Er verarbeitet Benutzereingaben, steuert die Benutzeroberfläche und aktualisiert das Model entsprechend.
Im Gegensatz zum traditionellen Model 1 Pattern, bei dem der Controller direkt die View beeinflusst, ist beim Model 2 Pattern der Controller für die Steuerung der Geschäftslogik verantwortlich, während die Darstellung der View überlassen wird.
Model 2 Pattern in C++
Um das Model 2 Pattern in C++ zu verdeutlichen, betrachten wir ein einfaches Beispiel, in dem ein Benutzer Informationen über ein Produkt anzeigt. Die Struktur enthält die Model-, View- und Controller-Komponenten.
Model
Das Model ist für die Verwaltung der Produktinformationen verantwortlich. Es enthält Methoden zum Abrufen und Aktualisieren der Produktdaten.
#include <string>
#include <iostream>
class Product {
public:
Product(std::string name, double price) : name(name), price(price) {}
std::string getName() const {
return name;
}
double getPrice() const {
return price;
}
void setPrice(double newPrice) {
price = newPrice;
}
private:
std::string name;
double price;
};
In diesem Beispiel enthält die Klasse Product Informationen zu einem Produkt. Sie stellt Methoden zur Verfügung, mit denen die Produktinformationen abgerufen und bearbeitet werden können.
View
Die View ist für die Anzeige der Produktinformationen auf der Benutzeroberfläche zuständig. Sie zeigt dem Benutzer die Produktdetails an und aktualisiert die Anzeige bei Bedarf.
class ProductView {
public:
void displayProductDetails(const Product& product) {
std::cout << "Product Name: " << product.getName() << std::endl;
std::cout << "Product Price: " << product.getPrice() << std::endl;
}
};
Hier stellt die ProductView-Klasse eine Methode zur Verfügung, die dem Benutzer die Produktdetails anzeigt. Sie nimmt das Product-Objekt als Eingabeparameter.
Controller
Der Controller ist dafür verantwortlich, Benutzereingaben zu verarbeiten und das Model sowie die View zu aktualisieren. In diesem Beispiel ändert der Controller den Preis des Produkts und zeigt dann die aktualisierten Details an.
class ProductController {
public:
ProductController(Product& product, ProductView& view)
: product(product), view(view) {}
void updateProductPrice(double newPrice) {
product.setPrice(newPrice);
view.displayProductDetails(product);
}
private:
Product& product;
ProductView& view;
};
Hierbei verarbeitet der ProductController Benutzereingaben, die den Preis des Produkts aktualisieren. Nach der Änderung des Preises ruft der Controller die displayProductDetails-Methode der View auf, um die neuen Informationen anzuzeigen.
Main
In der main-Funktion verbinden wir die Komponenten Model, View und Controller.
int main() {
Product product("Laptop", 999.99);
ProductView view;
ProductController controller(product, view);
// Anzeige der Produktdetails
view.displayProductDetails(product);
// Aktualisierung des Produktpreises
controller.updateProductPrice(899.99);
return 0;
}
In diesem Beispiel erstellt der main-Teil ein Produkt und zeigt es an. Dann wird der Preis über den Controller geändert, und die View zeigt die neuen Produktdetails an.
Beispiel des Model 2 Patterns in Python
Das Model 2 Pattern (oder auch als MVC Pattern bezeichnet, was für Model-View-Controller steht) ist ein Entwurfsmuster, das in der Softwareentwicklung verwendet wird, um die Geschäftslogik von der Benutzeroberfläche zu trennen. Es sorgt für eine klare Trennung der Verantwortlichkeiten und fördert die Wartbarkeit und Erweiterbarkeit der Anwendung.
Im Model-2-Pattern gibt es drei Hauptkomponenten:
- Model: Diese Komponente verwaltet die Daten und die Geschäftslogik.
- View: Diese Komponente zeigt die Daten an, die vom Model bereitgestellt werden, und empfängt Benutzereingaben.
- Controller: Diese Komponente handelt die Benutzereingaben, ruft die entsprechenden Methoden im Model auf und aktualisiert die View.
Hier ist ein einfaches Beispiel in Python, das das Model 2 Pattern veranschaulicht:
Beispiel:
# Model: Verwaltet die Daten und die Geschäftslogik
class Model:
def __init__(self):
self._data = None
def set_data(self, data):
self._data = data
def get_data(self):
return self._data
# View: Stellt die Benutzeroberfläche dar
class View:
def display(self, data):
print(f"Anzeige der Daten: {data}")
# Controller: Vermittelt zwischen Model und View
class Controller:
def __init__(self, model, view):
self._model = model
self._view = view
def update_data(self, data):
# Geschäftslogik (diese kann auch komplexer sein)
self._model.set_data(data)
self.refresh_view()
def refresh_view(self):
data = self._model.get_data()
self._view.display(data)
# Hauptprogramm: Anwendung des Model 2 Patterns
if __name__ == "__main__":
# Erstelle Model, View und Controller
model = Model()
view = View()
controller = Controller(model, view)
# Benutzerinteraktion: Controller bekommt neue Daten
controller.update_data("Neue Daten für das Model")
# Aktualisieren der Ansicht
controller.update_data("Weitere Daten")
Erklärung:
- Model: Die Klasse
Modelenthält Daten und bietet Methoden zum Setzen und Abrufen dieser Daten. - View: Die Klasse
Viewstellt die Daten dar, die vom Model bereitgestellt werden, indem sie eine Methodedisplay()verwendet. - Controller: Die Klasse
Controllervermittelt zwischen dem Model und der View. Sie verarbeitet Eingaben und aktualisiert das Model, wenn nötig, und sorgt dann dafür, dass die View die neuen Daten anzeigt.
Ausführung des Codes:
Wenn der Code ausgeführt wird, wird die Controller-Klasse verwendet, um das Model zu aktualisieren, und anschließend wird die View mit den aktuellen Daten des Models aktualisiert:
Anzeige der Daten: Neue Daten für das Model
Anzeige der Daten: Weitere Daten
Das Model-2-Pattern fördert eine klare Trennung der verschiedenen Verantwortlichkeiten und erleichtert so das Testen, die Wartung und die Erweiterung der Software.
Vorteile des Model 2 Patterns
- Trennung der Verantwortlichkeiten: Durch die Trennung von Model, View und Controller wird der Code modular und besser wartbar. Demnach ist jede Komponente für eine spezifische Aufgabe verantwortlich.
- Erweiterbarkeit: Das Pattern ermöglicht eine einfache Erweiterung der Anwendung. Neue Views können hinzugefügt werden, ohne dass das Model oder der Controller geändert werden müssen.
- Flexibilität: Das Model 2 Pattern ermöglicht es, die Logik (Model) und die Präsentation (View) unabhängig voneinander zu entwickeln. Dadurch können Änderungen in einem Bereich ohne Auswirkungen auf den anderen Bereich vorgenommen werden.
- Erleichterte Testbarkeit: Durch die Trennung von Geschäftslogik und Benutzeroberfläche wird das Testen des Codes vereinfacht. Dementsprechend kann das Model separat getestet werden, ohne dass eine View oder Benutzeroberfläche erforderlich ist.
Nachteile des Model 2 Patterns
- Komplexität: Das Model 2 Pattern kann den Code komplexer machen, insbesondere bei größeren Anwendungen. Daher erfordert es eine sorgfältige Organisation und Planung, um die Trennung der Komponenten effektiv zu gestalten.
- Erhöhte Anzahl von Klassen: Durch die Einführung von Model, View und Controller müssen zusätzliche Klassen erstellt werden, was die Codebasis vergrößern kann.
- Kombination von synchronen und asynchronen Prozessen: Wenn das System sowohl synchrone als auch asynchrone Prozesse verarbeitet, kann das Muster in bestimmten Fällen schwer verständlich werden. Daher erfordert es zusätzliche Logik für die Verwaltung von Anfragen und die Kommunikation zwischen den Komponenten.
- Verwaltung der Kommunikation zwischen Komponenten: Die Kommunikation zwischen den Komponenten (Model, View, Controller) muss gut organisiert werden, um sicherzustellen, dass alle Teile der Anwendung reibungslos zusammenarbeiten.
Wann sollte das Model 2 Pattern eingesetzt werden?
Das Model 2 Pattern (auch als MVC-Pattern bekannt) eignet sich besonders gut in den folgenden Szenarien:
1. Komplexe Anwendungen mit umfangreicher Geschäftslogik
Wenn die Anwendung eine erhebliche Menge an Geschäftslogik und Datenmanipulationen enthält, hilft das Model 2 Pattern, diese Logik vom Rest der Anwendung (insbesondere von der Benutzeroberfläche) zu trennen. Dadurch wird die Wartung und Erweiterbarkeit der Anwendung vereinfacht.
Beispiel: Eine Anwendung für das Verwalten von Bestellungen in einem Online-Shop. Hier gibt es umfangreiche Datenmanipulationen (Bestellungen, Kunden, Produktverfügbarkeit, Rabatte), und diese sollten vom Benutzerinterface getrennt sein, um die Geschäftslogik isoliert und testbar zu halten.
2. Dynamische und interaktive Benutzeroberflächen
Wenn die Benutzeroberfläche komplexe Interaktionen und häufige Änderungen erfordert, wie z.B. dynamische Updates, kann das Model 2 Pattern dabei helfen, sicherzustellen, dass der View nur die Darstellung von Daten übernimmt, während der Controller für die Interaktionen verantwortlich ist. Das Model sorgt dafür, dass Änderungen an den Daten direkt an die View weitergegeben werden, ohne dass die View selbst logische Berechnungen durchführen muss.
Beispiel: Eine Webanwendung, die in Echtzeit Daten von Benutzern empfängt und sofort aktualisiert anzeigt, wie z.B. ein Dashboard, das laufende Metriken anzeigt.
3. Erforderliche Testbarkeit und Wartbarkeit
Das Model 2 Pattern trennt klar zwischen der Geschäftslogik (Model), der Darstellung (View) und der Steuerung der Interaktionen (Controller). Diese Trennung erleichtert das Testen jeder Komponente unabhängig voneinander. Insbesondere können Entwickler Unit-Tests für die Geschäftslogik (Model) und die Interaktionen (Controller) durchführen, ohne die Benutzeroberfläche (View) testen zu müssen.
Beispiel: Bei der Entwicklung einer Anwendung, die häufige Änderungen in der Geschäftslogik erfordert, wie z.B. das Hinzufügen neuer Berechnungen, wäre es von Vorteil, wenn das Model 2 Pattern verwendet wird, um das Testen und Anpassen der Logik zu erleichtern.
4. Mehrere Views für dasselbe Model
Wenn die Anwendung verschiedene Ansichten der gleichen Daten (Model) erfordert, ist das Model 2 Pattern besonders nützlich. Das Model bleibt unverändert, während die View unterschiedlich ist, je nachdem, welche Darstellung der Daten benötigt wird. Ein Controller kann dann dafür sorgen, dass das Model unabhängig von der View bearbeitet wird.
Beispiel: Eine Finanzanwendung, die das gleiche Portfolio von Investitionen auf unterschiedliche Weise darstellen kann – als Diagramme, Tabellen oder einfache Textdarstellungen. Das Model bleibt das gleiche, aber die Darstellung ändert sich je nach Ansicht.
5. Teamarbeit und Skalierbarkeit
In größeren Teams, in denen verschiedene Entwickler an verschiedenen Komponenten der Anwendung arbeiten, hilft das Model 2 Pattern, die Aufgaben zu trennen. Ein Entwickler kann an der Geschäftslogik (Model) arbeiten, ein anderer an der Benutzeroberfläche (View), und ein dritter am Controller, der die Interaktionen zwischen beiden verwaltet. Dadurch wird die Zusammenarbeit vereinfacht und das Projekt wird leichter skalierbar.
Beispiel: Ein Entwicklungsteam, das eine komplexe Anwendung erstellt, bei der verschiedene Teams an unterschiedlichen Modulen (z.B. Benutzeroberfläche, API, Datenbank) arbeiten.
6. Flexibilität bei der Benutzeroberfläche
Wenn die Benutzeroberfläche regelmäßig aktualisiert oder verändert werden muss, während die zugrunde liegende Geschäftslogik stabil bleibt, sorgt das Model 2 Pattern für Flexibilität. Da das Model unabhängig von der View ist, können Änderungen an der Benutzeroberfläche vorgenommen werden, ohne die Geschäftslogik zu beeinflussen, und umgekehrt.
Beispiel: Eine Anwendung, die mit verschiedenen Front-End-Technologien arbeitet (z.B. Web, Mobile, Desktop), aber die gleiche Geschäftslogik benötigt.
7. Anwendungen mit mehreren Benutzern und unterschiedlichen Rollen
In Anwendungen, bei denen unterschiedliche Benutzer unterschiedliche Funktionen sehen oder darauf zugreifen können (z.B. ein Administrator vs. ein Standardbenutzer), hilft das Model 2 Pattern, die Logik für die Benutzerrechte (Controller) von der Präsentation (View) und den Daten (Model) zu trennen.
Beispiel: Ein Content-Management-System, bei dem Administratoren mehr Rechte haben als reguläre Benutzer. Der Controller stellt sicher, dass die richtigen Daten angezeigt werden, basierend auf den Berechtigungen des Benutzers.
Fazit
Das Model 2 Pattern stellt eine klare Trennung der Verantwortlichkeiten in einer Anwendung sicher und fördert so die Wartbarkeit und Erweiterbarkeit. Dadurch ermöglicht es eine klare Struktur und sorgt dafür, dass die Geschäftslogik und die Benutzeroberfläche unabhängig voneinander entwickelt werden können. Dennoch kann die Anwendung des Musters in größeren Systemen zu einer erhöhten Komplexität führen, insbesondere bei der Verwaltung der Kommunikation zwischen den verschiedenen Komponenten. Trotz dieser Herausforderungen bietet das Model 2 Pattern eine robuste Grundlage für die Entwicklung wartbarer und skalierbarer Software.
Zur Übersicht der Pattern: Liste der Design-Pattern
Auch lesenswert: Software Entwicklung